Building a Multi-Brand Design System
Inspire Brands, like many companies, expanded through acquisition. What began as two closely related design systems supporting two quick-service restaurant (QSR) brands eventually grew to encompass five. While managing two separate design systems was somewhat manageable, handling five distinct systems across different brands proved highly inefficient. As the technology team worked on unifying all tech stacks into a single platform, our UX design team embarked on our own journey to create a multi-brand Unified Design System (UDS).
My Role
Design Lead
Design System Designer
Design System Advocate
UX Designer
Key Contributions
Defining the design system structure
Training designers in efficient component design
Leading review sessions of new components
Prioritizing and delegating design system tasks
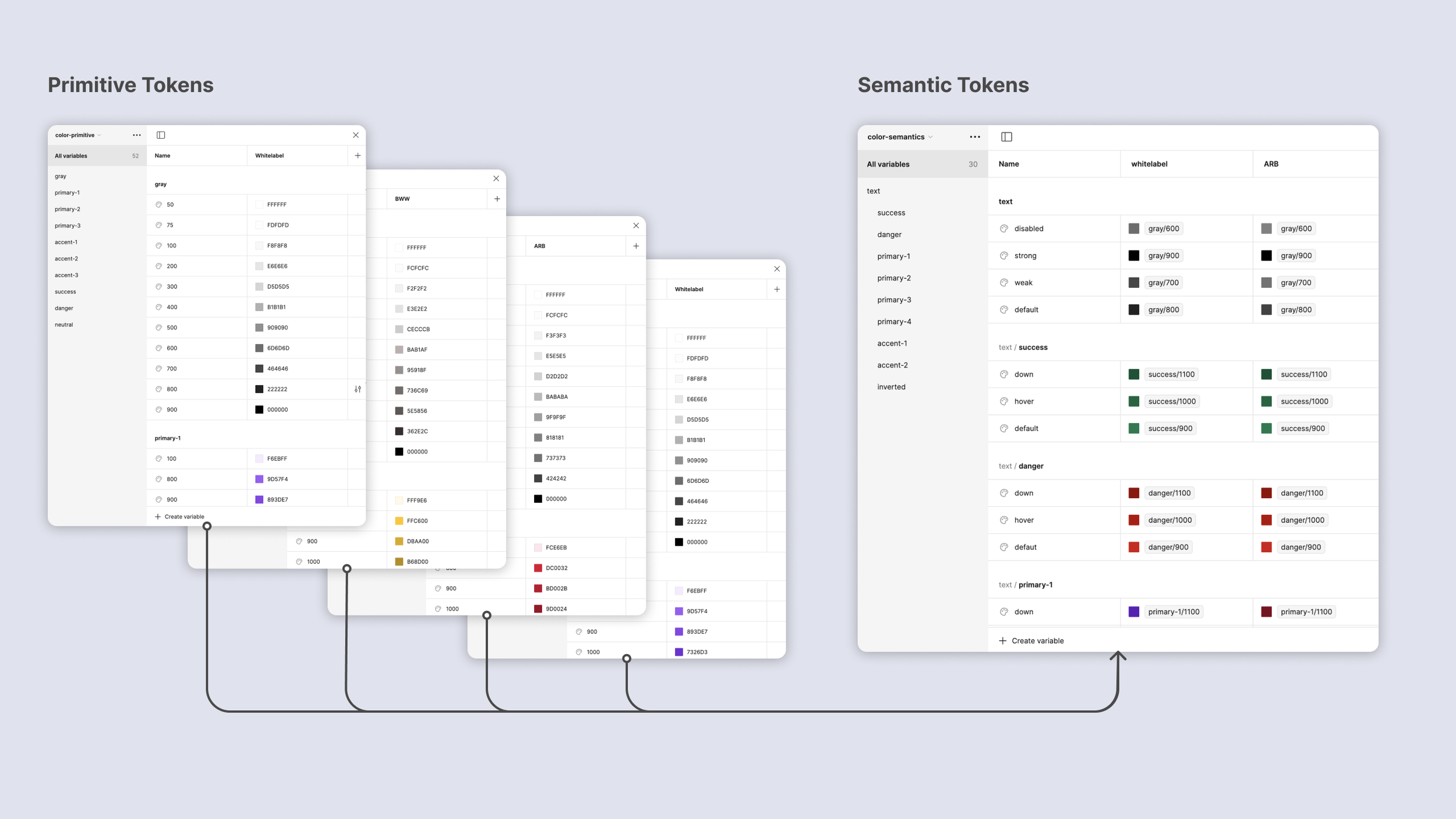
Introducing and defining design tokens
Working with software engineers on design token implementation and component building
Showcasing the value of design systems
Client/Project
Inspire Brands
How It Started
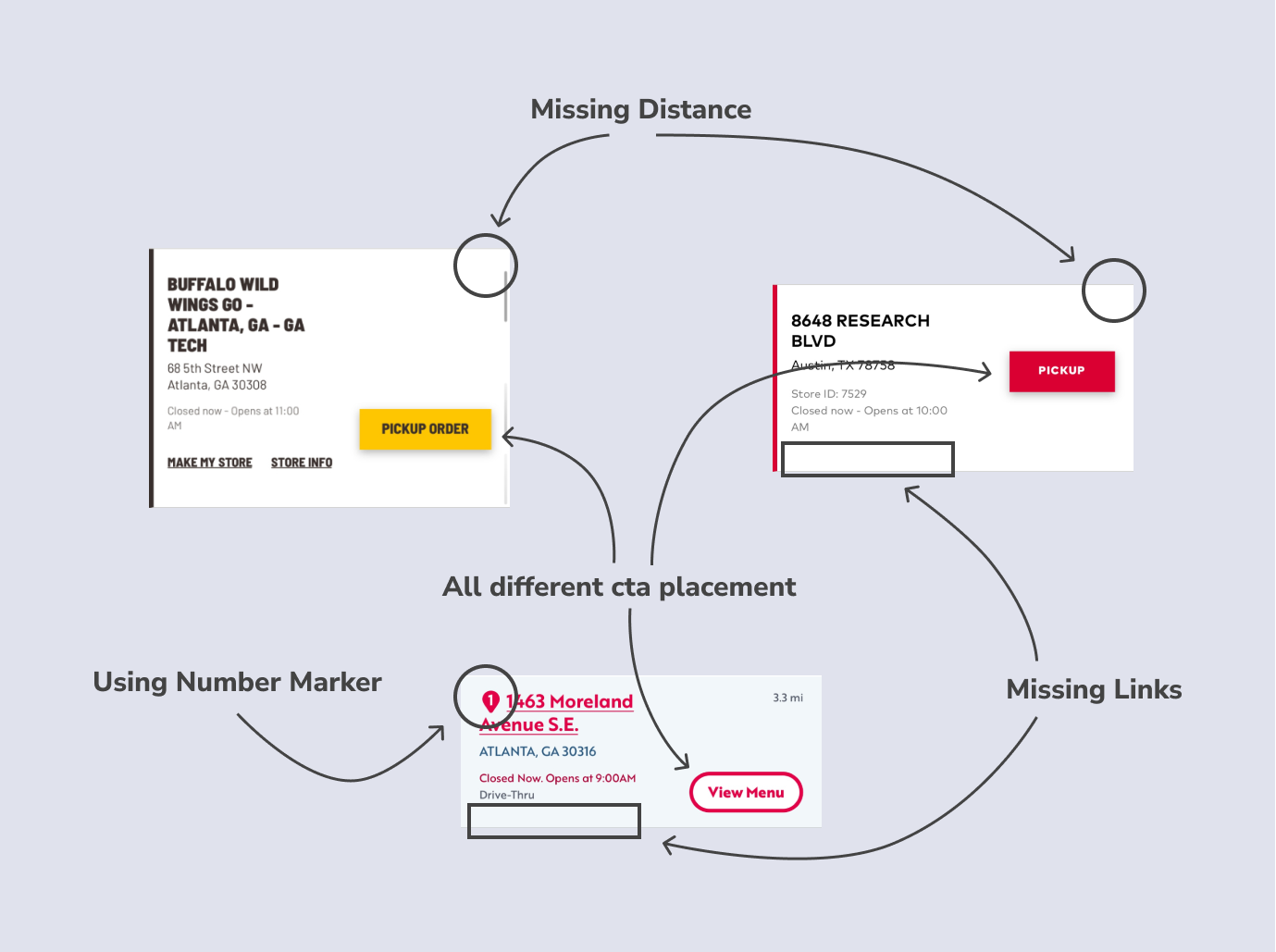
Before I joined the team, there was an attempt to standardize all the brand's design systems. But with differing brand priorities and each brand team working in silos, the design systems lost consistency. One brand would have extra features or functionalities that were missing in another.
To better manage our growing design ecosystem, I spearheaded the unified design system project. My team proposed and advocated for the creation of single unified design system that was comprehensive and robust enough to support all of our brands. After buy in from leadership, it was time to get to work.
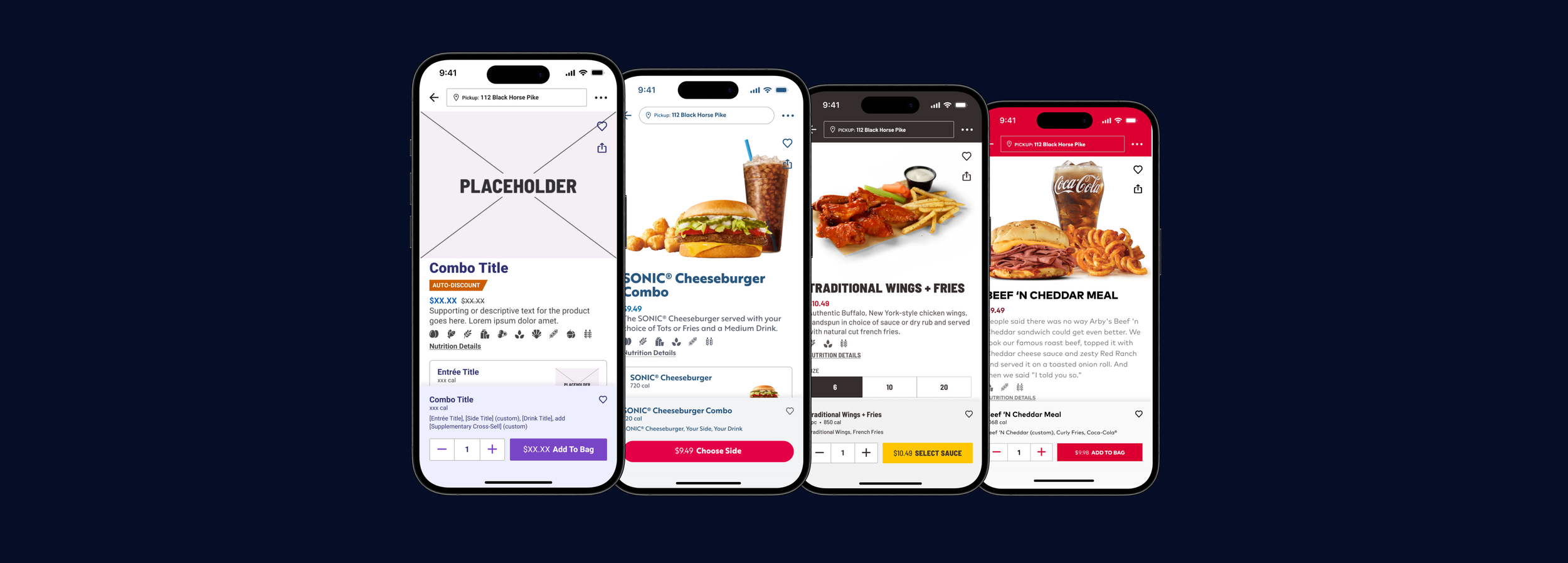
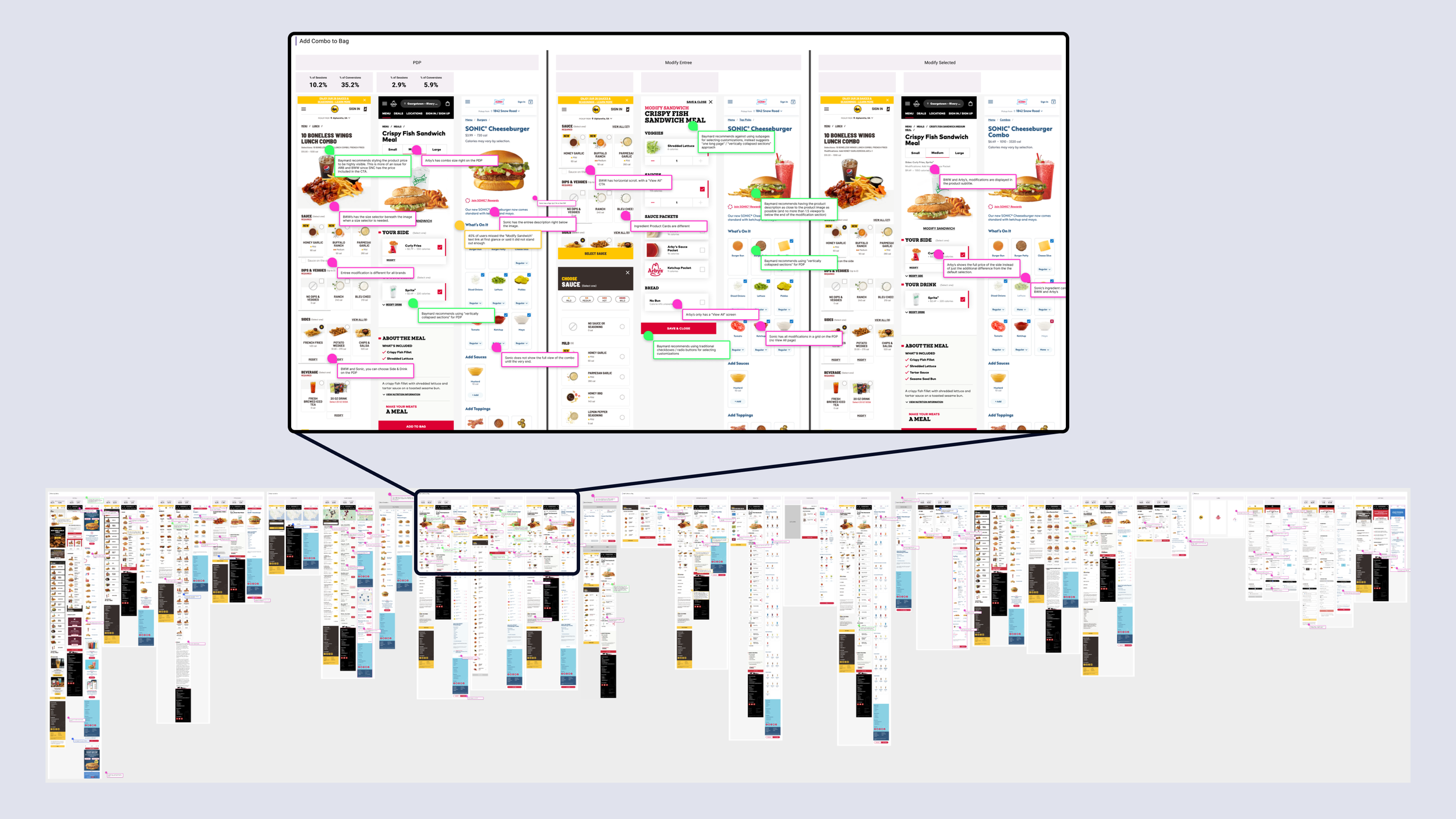
We began by assessing our current design systems and identifying the commonalities and differences across all five brands. This involved a thorough audit of existing components, design patterns, and screen-flows to understand what was working well and where there were inefficiencies. We then defined the framework for the Unified Design System (UDS), establishing design tokens for key styles—such as color, typography, and spacing—to ensure scalability across the platform while accommodating each brand's unique needs. With a solid foundation in place, we began the process of rebuilding, testing, and refining the UDS, allowing it to evolve in response to feedback and business needs.
Where We Are
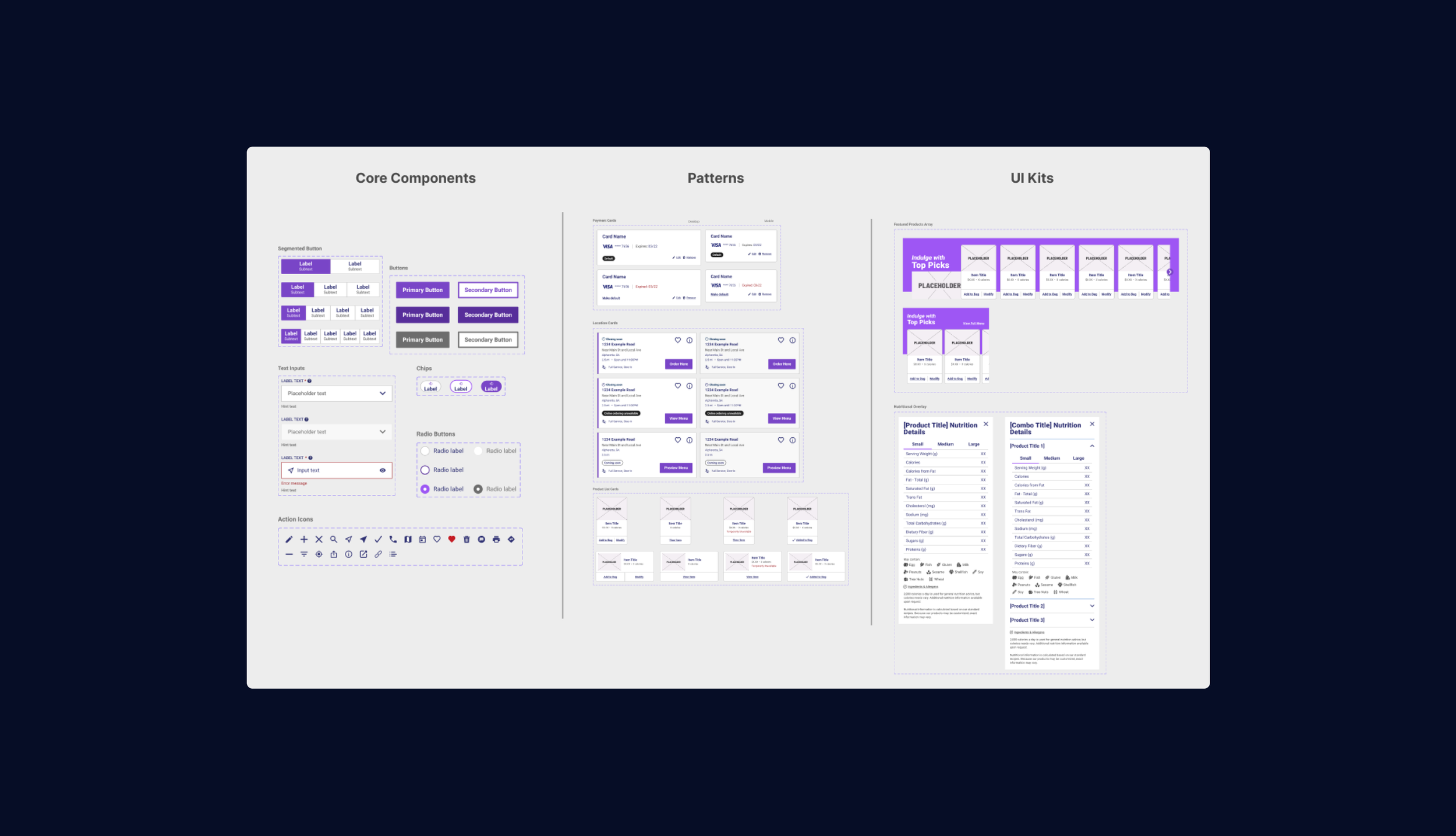
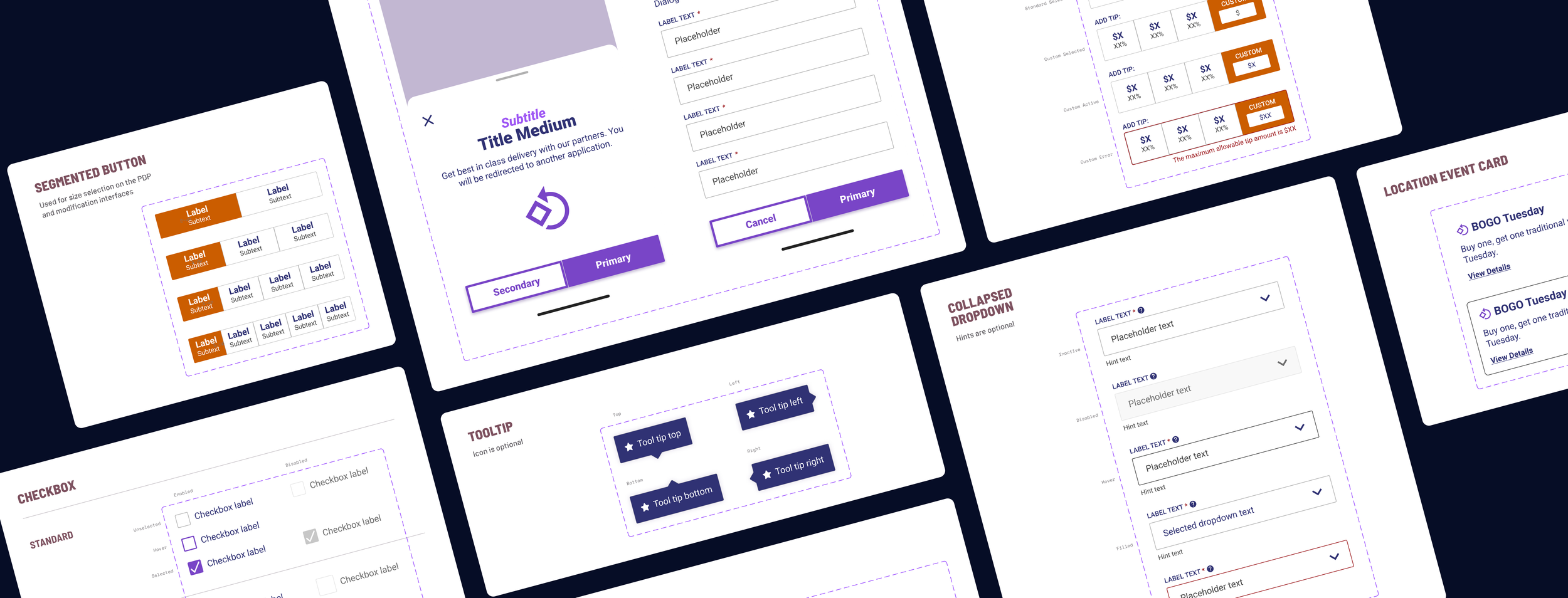
Although the component audit was quick, categorizing components within our atomic design framework has proved more challenging than anticipated. Several components could logically fit into multiple categories, making the process less straightforward. Collaboration with our product designers has been crucial to navigating this complexity, as they are the primary users of the UDS.
During this phase, we are making sure each component is versatile enough to handle different scenarios and capable of accommodating variations for each brand. However, due to resource constraints, standardizing components has been taking longer than anticipated.
Lessons Learned
Building a multi-brand design system has been a rewarding, yet challenging new project. One hurdle we faced was with our initial design token structure. After testing it on a few components, we found that to update a token value, it needed to be changed in two different places. This setback led me to create a new design token structure that refined our approach and improved our naming conventions.
Constantly Evolving
Although we are still building our design system, the benefits are clear. One frequent request from our development teams is to receive designs tailored for each brand. Previously, this task would have required sifting through numerous Figma files to find the latest components, making the necessary updates, and preparing them for handoff. Now, with standardized components and design tokens, the process time has been drastically shortened. Designers can quickly create new designs, apply the appropriate design tokens, and then hand them off to developers. This streamlined workflow has not only reduced the time spent on these tasks, but also led to fewer implementation errors and increased cohesion across our projects.
It has also been rewarding to witness our design team's engagement with the design system. They are not just following a process, they are actively shaping it. The impact of this system is apparent with its delivery of tangible benefits, such as bringing simplification and efficiency to the design team’s daily tasks. This growing sense of ownership and pride is a testament to the value the design system is bringing to our team.
Design systems are constantly evolving. Even though we have made many changes and run it through many tests, it will continue to grow and mature over time. I will be updating this case study as we continue to make progress—stay tuned!